[함께해요, 로블록스 코딩]
*해당 게시글 내용은 오규환 교수님께서 실제 게임 개발자들이 하는 방식으로 짠 코드입니다. 천천히 따라해보세요. 만약 아래 내용이 어렵다면, 기사를 다운받아 교수님의 코드를 좀 더 쉽게 요약한 내용을 확인해보세요.
무인도에서 탈출하기 1. 지형 만들기
나만의 점프맵 만들기의 다음 시리즈는 ‘무인도에서 탈출하기 게임’입니다. 여러분의 로블록스 캐릭터가 무인도에 갇혔다고 상상해 봅시다. 무인도에서는 어떤 흥미로운 일들이 일어날 수 있을까요? 만약 좀비가 쫓아온다면 어떻게 하면 될까요? 그리고 어떻게 무인도를 탈출할 수 있을까요? ‘무인도에서 탈출하기 게임’을 만들면서 흥미진진한 이야기를 생각해 봅시다.
무인도 제작은 콘셉트 스케치, 해수면 생성, 외형 디자인, 세부형태 디자인 과정으로 진행됩니다.
1. 콘셉트 스케치
무인도를 만들기 전에 먼저 어떤 모습의 무인도를 만들지 종이에 지형의 모습을 설계해 봅시다. 무인도의 외곽 모양, 산 봉우리, 언덕 등 무인도 내부의 지형 구조, 강, 폭포, 동굴 등의 세부 형태를 고려하여 전체적인 무인도의 모양새를 스케치합니다.
2. 해수면 생성
로블록스 스튜디오를 실행 후, ‘베이스플레이트’ 템플릿을 클릭하여 로블록스 파일을 생성한 합니다. ‘탐색기→Workspace→Baseplate’를 선택하여 삭제합니다.
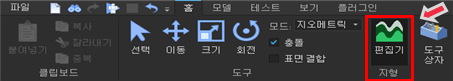
’홈→지형편집기’를 선택하면 지형편집기 창이 열립니다.

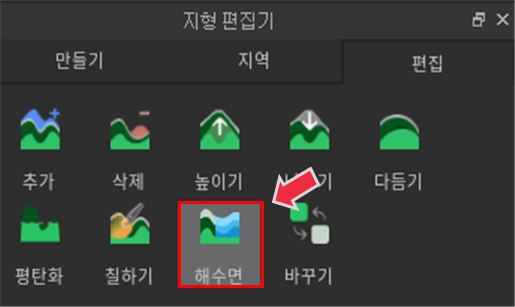
‘지형편집기→편집→해수면’ 탭에서 해수면을 만들 수 있습니다.

가로 1024, 세로 1024, 깊이 256의 크기를 가진 바다를 만들어 봅시다. ‘해수면’을 선택한 다음 아래의 맵 설정 값에서 위치를 [X : 0, Y : 0, Z : 0] 로 크기를 [X : 1024, Y : 256, Z : 1024] 로 한 다음 ‘만들기’ 버튼을 누르면 해수면이 생성됩니다.

3. 외형 디자인
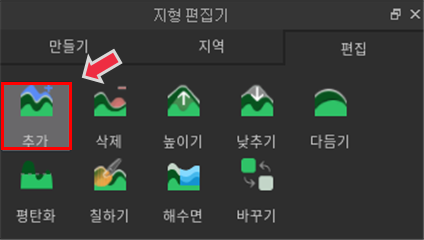
로블록스 스튜디오 화면 오른쪽 위에 있는 뷰셀럭터를 ‘Top’으로 하여 화면 위에서 보는 시점을 변경합니다. ‘지형편집기→편집→추가’ 텝을 선택하고 베이스 크기가 3 ~ 6정도의 원형 브러시와 ‘무성한 잔디’ 재질을 선택하여 위에서 보는 무인도 외형을 그립니다. 한번 그려진 지형에 덧대어 그리면 지형이 쌓이면서 높이가 놓아집니다.

4. 세부형태 디자인
4-1 봉우리 만들기
‘지형편집기→편집→추가’ 탭에서 카메라를 회전하여 옆에서 보는 시점으로 하여 브러시 작업을 하면 봉우리 형태를 만들 수 있습니다. 브러시 주변에 보이는 격자는 지형이 기려지는 평면의 위치를 보여 줍니다. 카메라의 위치에 따라 격자의 방향이 달라지니 이를 활용하여 경사가 있는 언덕 모양의 지형을 생성할 수 있습니다.
브러시는 구, 정육면제, 원기둥 현태 중 하나를 선택할 수 있고 설계하려는 지형 모습에 따라 선택하여 사용합니다.
4-2. 외형 다듬기
‘지형편집기→편집→추가’ 탭을 선택 후 만들어진 지형을 주변을 브러시로 드래그 하면 지형의 포면이 부드럽게 바뀝니다. 이렇게 하여 어색하게 튀어나오거나 굴곡이 심한 부분을 없애거나 매끄러운 지형으로 변경합니다.
4-3. 강 만들기 / 모래 해변 만들기
‘지형편집기→편집→칠하기’ 탭을 선택하고 ‘재질 설정‘을 ’물‘로 한 다음 브러시를 드래그하면 강 줄기를 만들 수 있습니다.
모래 해변은 ‘지형편집기→편집→칠하기’ 탭을 선택하고 ‘재질 설정‘을 ’모래‘로 한 다음 브러시를 드래그하여 만들 수 있습니다. 이 경우 화면을 위에서 지형을 보는 시점으로 바꾼 다음 작업을 하면 편리합니다.
코드 1. 리더보드 만들기
리더보드는 플레이어 상태를 화면에 표시해 주는 기능힙니다. 리더보드는 루아 스크립트로 작성이 되고 이 스크립트는 ‘ServerScriptService‘ 아래에 둡니다. 리더보드는 ‘leaderstats’ 이라는 고유한 이름을 가집니다. 플레이어가 게임에 접속하면 플레이어 개체에 leadewrstat 개체가 만들어지고 그 아래에 상태 값이 놓여집니다.
플레이어가 획득한 아이템의 숫자를 화면에 표시해 주는 리더보드는 만들어 봅시다. ‘‘ServerScriptService‘ 아래에 Leaderboard라는 이름으로 스크립트를 생성하고 아래의 코드를 입력합니다.
|
game.Players.PlayerAdded:Connect(function(player)
local leaderboard = Instance.new("Folder", player)
leaderboard.Name = "leaderstats"
local items = Instance.new("IntValue", leaderboard)
items.Name = "Items"
items.Value = 0
end) |
플레이어가 게임에 접속하면 실행되는 함수입니다 |
|
플레이어 개체 아랫니 “Folder”를 생성합니다 |
|
|
Folder 이름을 leaderstats 로 바꿉니다, |
|
|
leaderstar 아래에 정수값을 저장하는 인스턴스를 만듭니다 |
|
|
이름을 “Items”로 바꿉니다. |
|
|
초기값을 0으로 합니다. |
|
|
종료합니다. |
게임을 실행하면 화면의 오른쪽 상단에 “Items” 값이 0인 리더보드를 볼 수 있습니다.