module.exports = function (tagname, option) {
let c = option ? " " : "";
for (const key in option) c += `${key}="${option[key]}"`;
return `<${tagname + c}>${this}</${tagname}>`;
};
이 함수를 String의 메서드로 만들면 아주 간단하게 HTML템플릿 엔진을 만들 수 있습니다!
아 참고로 이 코드를 모듈로 쓰신다면
String.prototype.cover = require('./modules/cover.js'); // <- 여기에 경로
대충 이렇게 쓰시고,
아 참고로 복붙해서 쓰시면 경로 달라서 안되니까 그건 알아서 넣어주세요.
대충 이렇게 씁니다.

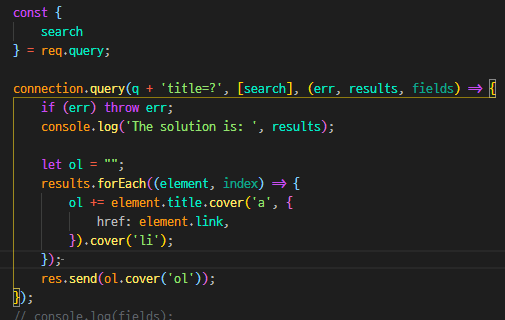
(간단히 설명하자면 JSON으로 된 데이터를 가져와서 a 로 이루어진 목록 (ol) 을 만들어 보내주는 구문)
아.......
ㄱ나저나 날아간 거 복구해야 하는데 귀찮아서 하기느 싫다........
.....라고 하면서 지금까지 몇시간째 이런거나 하면서 빈둥거리고 있다니..............허헣...........
댓글 2
댓글 작성하기
닫기